==========================================================================================
토이프로젝트 구현 중, 로그인 토큰을 관리하는 쿠키를 저장하고, 특정 조건에서 이 쿠키를 활용하여 로그인 여부를 확인하는 Auth() 함수를 만들었다. 활용되는 곳에서 return을 받아보니 계속 undefined가 받아와져서 return의 위치가 잘못됐다고만 생각하고있었는데, ajax의 async 옵션을 false로 설정해줘야 하는 경우였다.
관련내용 : https://recollectionis.tistory.com/167
[Ajax] async 비동기식 처리와 동기식 처리
Ajax 비동기식 처리와 동기식 처리 Ajax(Asynchronous JavaScript and XML)는 비동기적인 웹 애플리케이션의 제작을 위해서 표현 정보를 위한 HTML과 CSS, 동적인 화면 출력 및 표시 정보와의 상호작용을 위한
recollectionis.tistory.com
==========================================================================================
AWS elastic beanstalk의 경우 한달에 750시간의 무료 호스팅을 제공한다. 웹페이지 하나를 deploy하면 한달에 720시간이니 사실상 하나의 웹만 유지할 수 있다는 것. 내가 만들어본 페이지랑 부트캠프 입과시험 배포, 토이프로젝트 배포 등 다 내 AWS 계정으로 진행했어서 일단 다 내렸다. 시간날 때 내 페이지만 AWS에 올리고, 나머지 프로젝트는 https://www.netlify.com/ 에서 무료 호스팅을 제공한다고 하니 여기에 올려보도록 하자
==========================================================================================
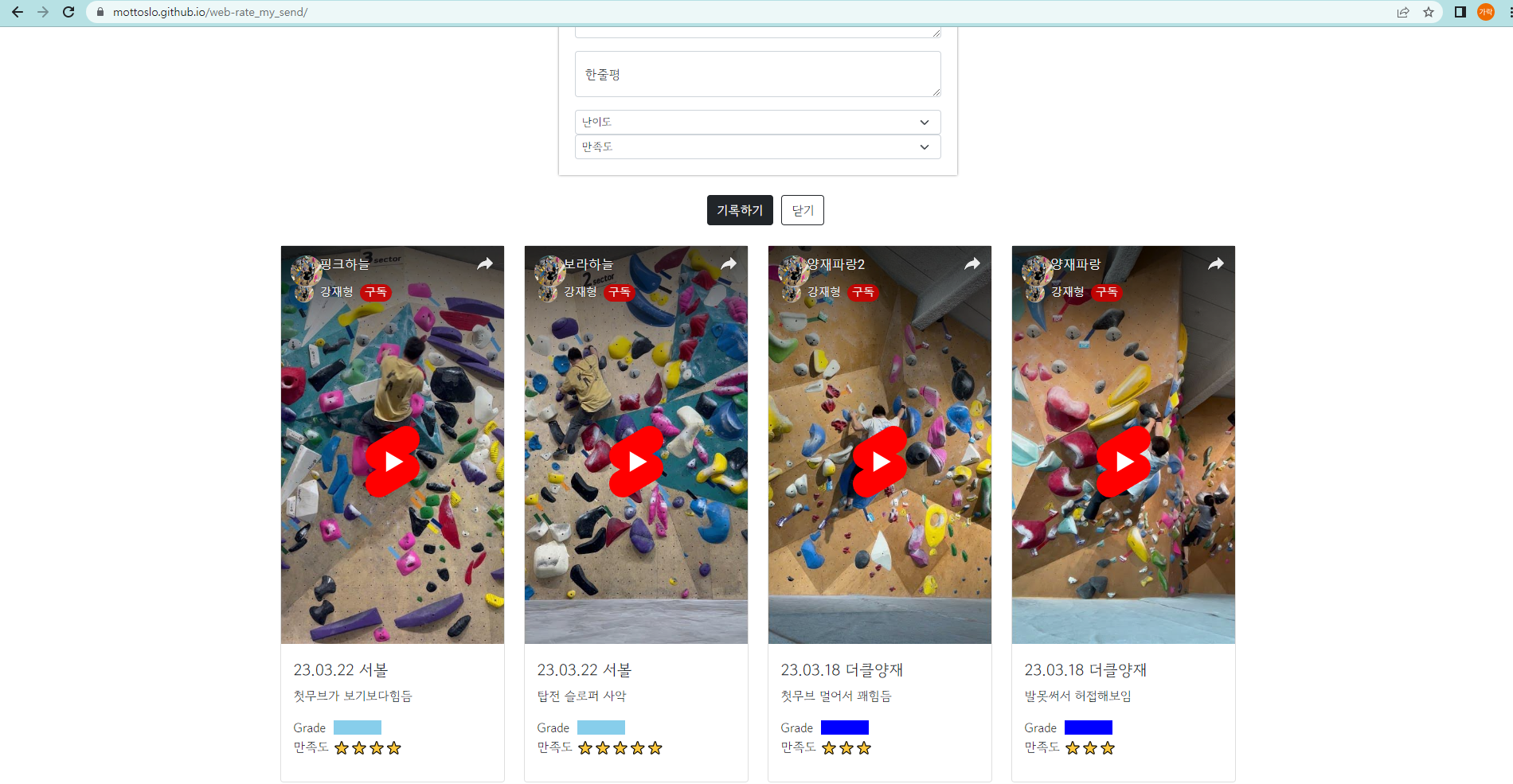
<토이프로젝트 진행 중 낙서>
HTML로 체크박스 체크/해제 기능은 <input> 태그의 옵션 중 type=checkbox를 통해서 구현 가능하다
<input> 태그의 옵션 중 type=password는 패스워드 입력 시 이를 가려줌
웹페이지를 이동시키는 JS코드는 window.location.href = 'url' 그밖에 window.location의 함수들 공부해보자
GET요청에도 파라미터를 쿼리형식으로 담을 수 있다. 요청을 보낼 url 뒤에 ?id=asdf 이런식으로 썼던걸로 기억
=> requests.args.get('파라미터이름')
Pymongo DB의 객체 중 _id필드는 고유id를 담고있는데, 이는 ObjectId 클래스여서 json형식으로 내려보내줄 수가 없다.
이걸 string으로 바꿔서 쓸일이 있을지 모르겠지만, 있다면 str()에 넣어줘서 바꿔주고, 다시 ObjectId로 만들어주고 싶으면 from bson import ObjectId ==> ObjectId(str)
로그인 토큰 저장 방식은 쿠키, 세션스토리지, 로컬스토리지
'공부 > 잡다' 카테고리의 다른 글
| IntelliJ 디버거 활용 - Exception 조건설정 (0) | 2023.04.10 |
|---|---|
| Twitter recommendation system code revealed (0) | 2023.04.06 |
| Open-AI ChatGPT plugin (0) | 2023.04.06 |
| Git Bash (0) | 2023.03.23 |
| Youtube Api 활용, 특정채널 영상 URL 가져오기 (0) | 2023.03.23 |