Javascipt란 ?
=> 브라우저에 명령을 내리는 표준 언어로, Java와 관련X
=> html의 head 안에 <script></script>라는 태그에 쓴다

script 안에 function을 만들어주고,

button에 onclick했을 때 hey를 호출하도록 하기

<Javascript문법>
변수만들기: let a = 1
함수만들기: function name(){ }
리스트: let lst = ['one', 'two', 'three', 'four']
리스트접근: lst[0]
딕셔너리: let dic = {'name' : '영수', 'age' : 27}
딕셔너리접근: dic['name']
console.log() : print와 비슷한 역할. 브라우저의 개발자도구 -> console에 결과값이출력
반복문: iterable.forEach( (a) => { 수행할 동작 } )
조건문: if (조건 > 기준) { 수행할 동작 } else { 수행할 동작 }
문자열 표현 시, " 문자 " 보다 ` 문자 ` (백틱)로 표현하는게 더 유연한듯함. (문자열 내 줄바꿈 허용, ${변수} 를 통해 포맷팅 가능. 마치 파이썬의 f'문자열'같이)
<jQuery>
Javascript로 구현할 수 있는 기능들을 편리하게 해줄 수 있는 많은 기능들이 있는 라이브러리
import: <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style> </style>부분에 작성하며, $('#변수명').함수(인자) 이런식으로 사용가능.
변수명은 html 블록에 id로 지정할 수 있다.

div블록에 q1이라는 id를 주고,

style에서 이 변수에 대한 함수를 작성한 뒤, 안에 jquery구문 작성
q1의 텍스트를 '바꿀 텍스트'로, 색깔을 red로 바꿔주기
.append() 함수 자주쓰임 (데이터를 받아와서 html 만들어두고 html블록에 append해줄 때)
$( '#변수명' ).empty() : 변수명에 해당하는 블록을 비워줌
$( '#변수명' ).append()

$(window).load()
: 해당 페이지의 모든 외부 리소스 ... 즉 모든 요소가 로드 된 후에 처리
$(document).ready()
: DOM 객체만 로드 되자마자 처리
<Fetch>
---문법---
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})
url은 데이터를 받아올 수 있는 url
=========fetch 예시코드=============
============jQuery, Fetch 연습==================
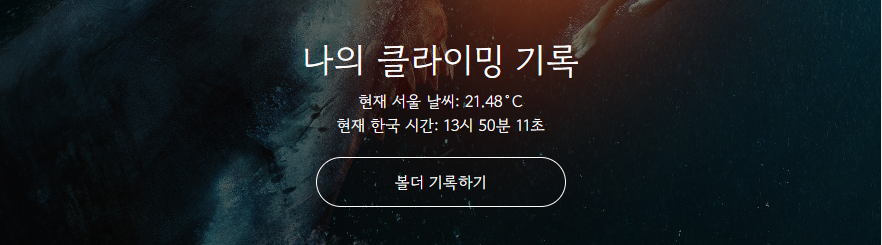
$(document).ready(function () {
setInterval(function () {
// console.log('갱신')
fetch("날씨 받아오는 url").then(res => res.json()).then(data => {
let temp = data['temp']
$('#weather').empty()
$('#weather').append(`${temp}˚C`)
let now = new Date()
$('#timenow').text(`${now.getHours()}시 ${now.getMinutes()}분 ${now.getSeconds()}초`)
})
}, 1000); //1000은 갱신되는 시간으로, 1초 = 1000
function submit_boulder(){
alert('준비중임 ㅋ')
}
})

'공부 > Web' 카테고리의 다른 글
| MongoDB / Flask (0) | 2023.03.25 |
|---|---|
| API 활용 / 웹스크래핑 (0) | 2023.03.24 |
| CSS (0) | 2023.03.21 |
| HTML (0) | 2023.03.21 |
| Web 동작원리, HTML, CSS (0) | 2023.03.21 |