

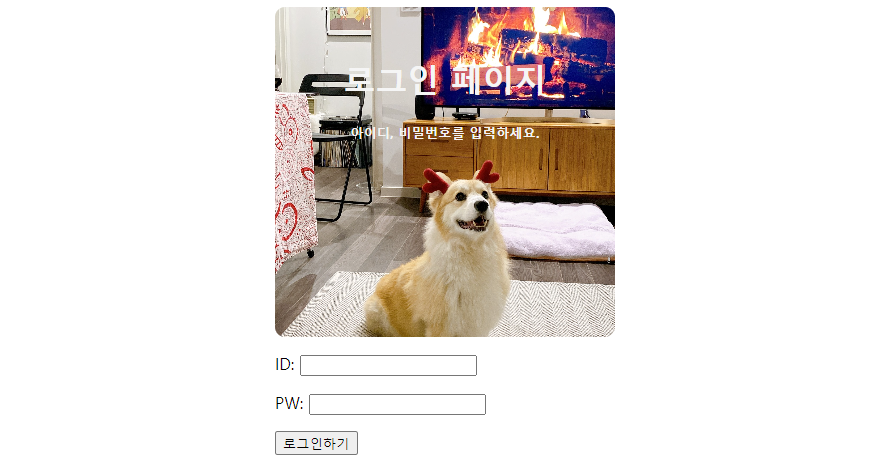
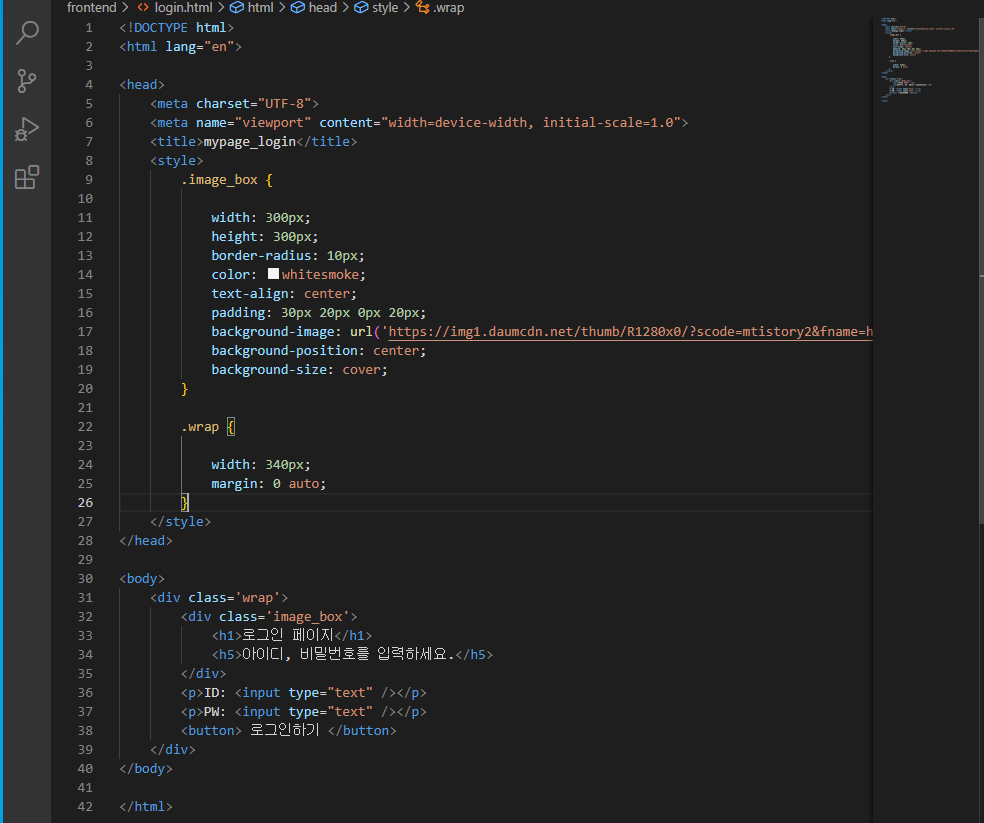
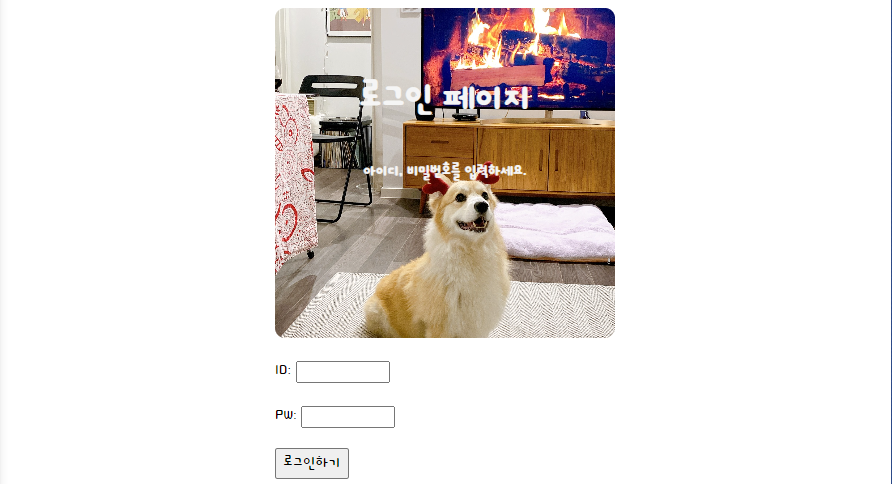
<div class = 'image_box'>
- 백그라운드 사진과 텍스트를 담은 박스
- width, height로 크기 조절,
- border-radius로 테두리 둥글게
- text-align 글씨 가운데 정렬
- padding으로 글씨 위치 조절 (padding한 만큼 width와 height도 변함)
- background-image로 url에서 이미지 가져오고, position, size로 박스 사이즈에 맞게 이미지를 보여주는 위치 조절
<div class = 'wrap'>
- 로그인박스와 ID, PW창을 묶어주는 div
- margin 옵션을 통해 이 div를 가운데로 옮겨줌 (auto 시 좌우 기준으로 가운데정렬)
- auto로 가운데정렬할 때 width가 정의되어있지 않으면 정렬이 안된다
- 여러가지 해봐도 상하 기준 가운데정렬은 안됨(다른 방법이 필요할 것으로 예상)
<폰트 씌우기>
google fonts : https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

Select Regular 400

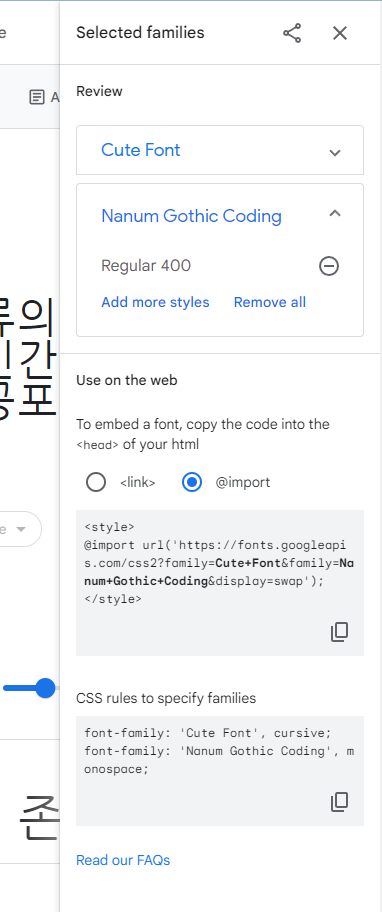
import에서 style 내부 복사 -> 내 코드 style부분에 붙여넣기
CSS rules to specify familites 부분 복사 ->

*{} 안에있는 부분이 적용하는 부분인듯 함 -> 일괄 적용이고, 이 부분에 대해서 좀 더 알아볼 필요有

<CSS파일 분리>
1.style부분 드래그해서, 생성한 style.css 파일에 붙여넣기
2.내 head 부분에 이 style.css를 가져오는 코드를 넣어줄 수 있음

코드가 깔끔해지는 부분도 있지만, 더 중요한 것은 남들이 작성해놓은 style(라이브러리)을 가져올 수 있다는 점이 핵심.
<유명한 CSS 모음 bootstrap 활용해보기>
bootstrap 홈페이지에서 오른쪽 위 점 세개 누르면 버전을 고를 수 있음
https://getbootstrap.com/docs/5.0/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
==> layout, content, component등 다양한 모음이 있다.
head에 이걸 복붙해주면 라이브러리 가져옴

버튼 하나를 가져와서 LOGIN 버튼을 파랗고 귀엽게 만들어주었다.
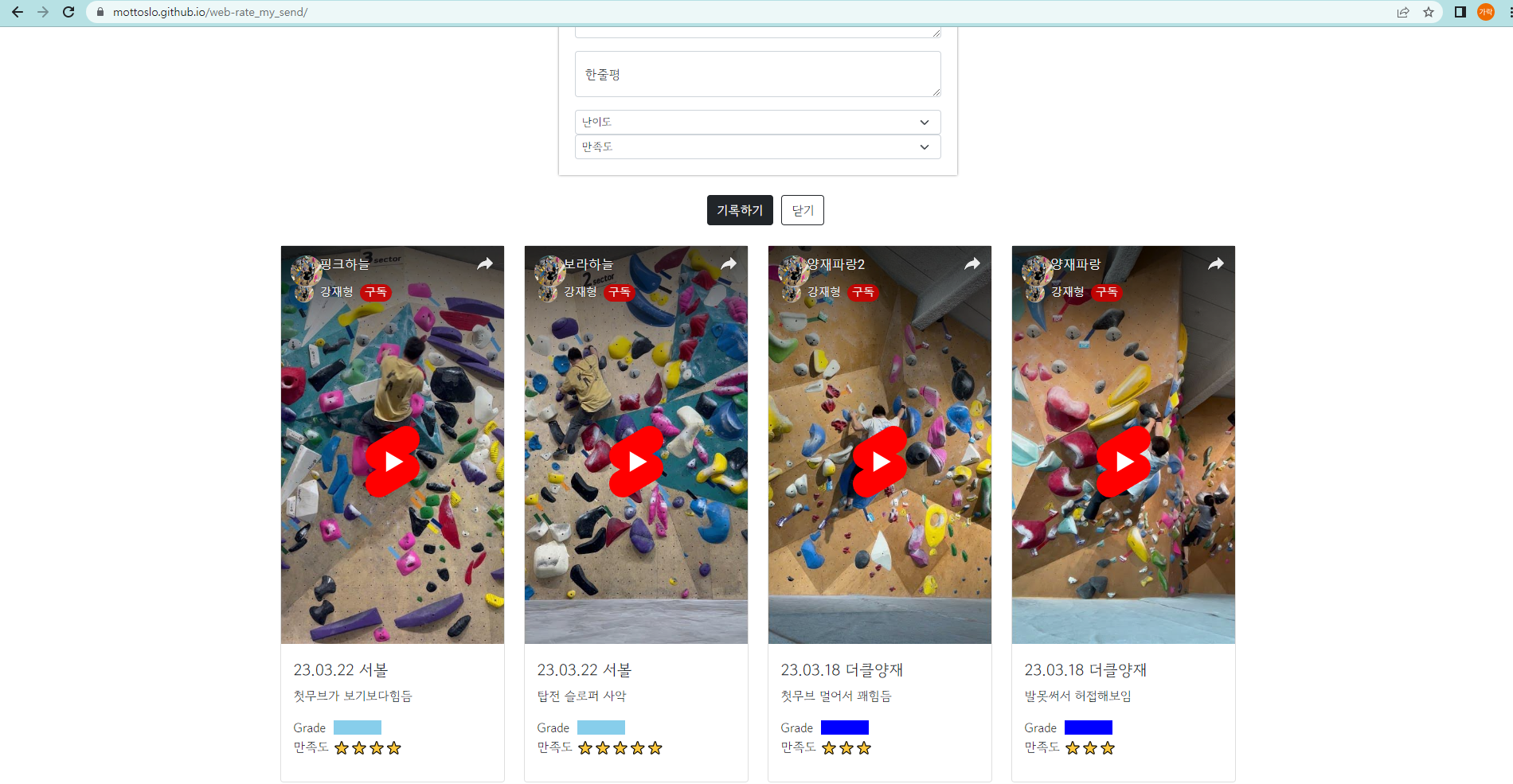
<라이브러리를 활용한 페이지 만들기 연습>
bootstrap 라이브러리를 활용하여 간단한 웹 페이지를 만들고, github을 통해 배포해보았다.
버튼은 아무 기능 없지만, 배워가면서 업데이트 해볼 예정
https://mottoslo.github.io/web-rate_my_send/

'공부 > Web' 카테고리의 다른 글
| MongoDB / Flask (0) | 2023.03.25 |
|---|---|
| API 활용 / 웹스크래핑 (0) | 2023.03.24 |
| Javascript // jQuery // Fetch (0) | 2023.03.22 |
| HTML (0) | 2023.03.21 |
| Web 동작원리, HTML, CSS (0) | 2023.03.21 |